Plantilla web 2 columnas responsive (Ejemplo)
Más de 10 meses
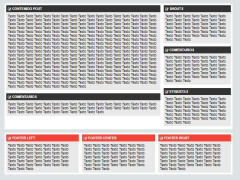
Plantilla web 2 columnas responsive html css.
Incluye:
Código:
Incluye:
- Header menú
- Contenido 2 columnas
- Footer 3 columnas
Código:
<html>
<head>
<title>Plantilla web 2 columnas responsive</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {margin:0;font-family:Arial;background: #dde3e4;}
.contenido_a{margin: 15px 0 0 0;}
.contenido_b{max-width: 1100px;margin: auto;background: #fff;}
@media (min-width:1100px) {.dropdown-content{margin: 0 0 0 -93px;}}
@media (max-width:1099px) {.dropdown-content{right:0;}}
@media (min-width:601px) and (max-width:1099px) {.dropdown-content{right:0;}}
.topnav_0 {background: #333;}
.topnav_logo {overflow: hidden;background-color: #333;max-width: 1100px;margin: auto;}
.topnav {overflow: hidden;background-color: #333;max-width: 1100px;margin: auto;}
.topnav a {float: left;display: block;color: #f2f2f2;text-align: center;padding: 14px 10px 14px 10px;text-decoration: none;font-size: 17px;}
.active {background-color: #04AA6D;color: white;}
.div_logo {margin: 5px;}
.topnav .icon {display: none;}
.dropdown {float: right;overflow: hidden;}
.dropdown .dropbtn {font-size: 17px; border: none;outline: none;color: white;padding: 8px 12px;background-color: inherit;font-family: inherit;margin: 0;}
.dropdown-content {display: none;position: absolute;background-color: #f9f9f9;min-width: 160px;border: 1px solid #cccbcb;z-index: 1;}
.dropdown-content a {float: none;color: black;padding: 12px 16px;text-decoration: none;display: block;text-align: left;}
.topnav a:hover, .dropdown:hover .dropbtn {background-color: #555;color: white;}
.dropdown-content a:hover {background-color: #ddd;color: black;}
.dropdown:hover .dropdown-content {display: block;}
@media screen and (max-width: 600px) {
.topnav a:not(:first-child), .dropdown .dropbtn {display: none;}
.topnav a.icon {float: right;display: block;}
.div_logo {text-align: center;}
}
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive .icon {position: absolute;right: 0;top: 0;}
.topnav.responsive a {float: none;display: block;text-align: left;}
.topnav.responsive .dropdown {float: none;}
.topnav.responsive .dropdown-content {position: relative;}
.topnav.responsive .dropdown .dropbtn {display: block;width: 100%;text-align: left;}}
.logo_user{width: 30px;height: 30px;border-radius: 50%;float: left;background: #fff;margin: 0 5px 0 -3px;}
* {box-sizing: border-box;}
/***** INICIO 2 COLUMNAS *****/
.contenido-flex {display: flex;flex-wrap: wrap;}
.columna-left {flex: 63%;}
.columna-right {flex: 25%;}
.columna-right, .columna-left {margin: 8px 8px 0 8px;}
@media (max-width: 900px) {.columna-right, .columna-left {flex: 100%;}}
/***** FIN 2 COLUMNAS *****/
.bloque-h4 {margin: 0 0 10px 0;background: #333;color: #fff;padding: 8px 8px 6px 8px;}
.bloque-footer-h4 {margin: 0 0 10px 0;background: #f44336;color: #fff;padding: 8px 8px 6px 8px;}
.bloque-left, .bloque-center, .bloque-right {margin: 0 0 15px 0;background: #e9e9e9;}
.bloque-cuerpo {padding: 0 8px 8px 8px;}
.ih4 {vertical-align: text-bottom;}
.footer {display: flex;flex-wrap: wrap;max-width: 1100px;margin: 15px auto;background: #fff;}
.footer-left {flex: 31.5%;}
.footer-center {flex: 31.5%;}
.footer-right {flex: 31.5%;}
.footer-left, .footer-center, .footer-right {margin: 8px;background: #e9e9e9;}
@media (max-width: 900px) {.footer-right, .footer-left, .footer-center {flex: 100%;}}
</style>
</head>
<body>
<!------ TOP MENU ------>
<div class="topnav_0">
<div class="topnav_logo">
<div class="div_logo">
<a href="/desarrollador/plantilla-web-3-columnas-responsive-(1).html"><img height="40" class="logop" src="https://xatimg.com/image/Ey4guZ71Jy9O.png"></a>
</div>
</div>
<div class="topnav" id="myTopnav">
<a href="/desarrollador/plantilla-web-3-columnas-responsive-(1).html"><i class="fa fa-home" class="ih4"></i> Inicio 3 columnas</a>
<a href="/desarrollo/plantilla-web-2-columnas-responsive-(1).html"><i class="fa fa-users" style="font-size: 14px;"></i> 2 Columnas</a>
<div class="dropdown">
<button class="dropbtn">
<img class="logo_user" src="https://xatimg.com/image/9weQoeGdtHaR.png">
<i class="fa fa-caret-down" style="line-height: 30px;"></i>
</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
<a href="javascript:void(0);" style="font-size:15px;padding: 14px 16px 14px 16px;" class="icon" onclick="myFunction()">?</a>
</div>
</div>
<!------ FIN TOP MENU ------>
<div class="contenido_a">
<div class="contenido_b">
<!----- INICIO 2 COLUMNAS ----->
<div class="2_columnas">
<div class="contenido-flex">
<div class="columna-left">
<div class="bloque-left">
<h4 class="bloque-h4"><i class="fa fa-edit ih4"></i> CONTENIDO POST</h4>
<div class="bloque-cuerpo">
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
</div>
</div>
<div class="bloque-left">
<h4 class="bloque-h4"><i class="fa fa-edit ih4"></i> COMENTARIOS</h4>
<div class="bloque-cuerpo">
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
</div>
</div>
</div>
<div class="columna-right">
<div class="bloque-center">
<h4 class="bloque-h4"><i class="fa fa-edit ih4"></i> SHOUTS</h4>
<div class="bloque-cuerpo">
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
</div>
</div>
<div class="bloque-center">
<h4 class="bloque-h4"><i class="fa fa-edit ih4"></i> COMENTARIOS</h4>
<div class="bloque-cuerpo">
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
</div>
</div>
<div class="bloque-center">
<h4 class="bloque-h4"><i class="fa fa-edit ih4"></i> ETIQUETAS</h4>
<div class="bloque-cuerpo">
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
</div>
</div>
</div>
</div>
</div>
<!----- FIN 2 COLUMNAS ----->
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>
</div>
</div>
<div class="footer">
<div class="footer-left">
<h4 class="bloque-footer-h4"><i class="fa fa-edit ih4"></i> FOOTER LEFT</h4>
<div class="bloque-cuerpo">
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
</div>
</div>
<div class="footer-center">
<h4 class="bloque-footer-h4"><i class="fa fa-edit ih4"></i> FOOTER CENTER</h4>
<div class="bloque-cuerpo">
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
</div>
</div>
<div class="footer-right">
<h4 class="bloque-footer-h4"><i class="fa fa-edit ih4"></i> FOOTER RIGHT</h4>
<div class="bloque-cuerpo">
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto
</div>
</div>
</div>
</body>
</html>
0 comentarios
Tienes que ser miembro para responder en este tema
Portada

Últimos comentarios

